今回は、2023年のWEBデザイントレンドとなっているデザイン要素やテクニックの中から、私が気になったものを3つピックアップし、ご紹介させていただきます。さらに、私自身がそれぞれ実際に取り入れてみた結果もお見せします。この記事が、デザイナーの皆さんの参考になれば幸いです。
今回ご紹介する『2023年Webデザインのトレンド3選』
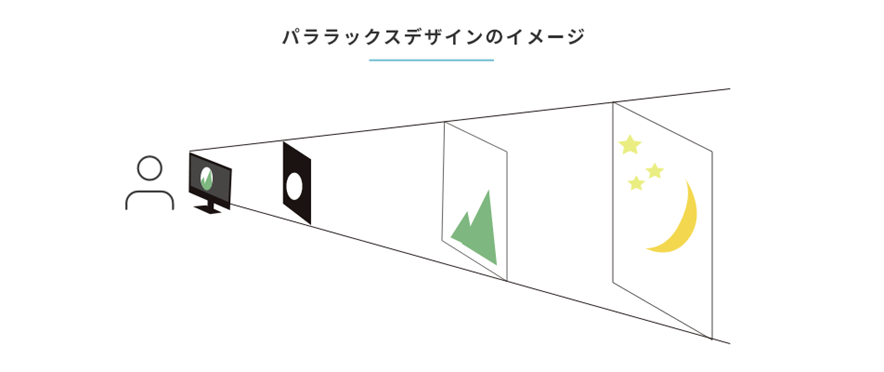
①パララックスデザイン
②クレイモ―フィズム
③粒状の素材感あるデザイン
①パララックスデザイン
Webサイトに立体感や遠近感、高いデザイン性を持たせる表現手法です。
目を引くような動きのあるデザイン、先進的な印象、ストーリー性を持たせたものに特化しています。
※ちなみに、パララックスは日本語で「視差」という意味になります。 WEBではありませんが、iPadで使える「Mental Canvas draw」でパララックスデザインを実際に挑戦してみました。
WEBではありませんが、iPadで使える「Mental Canvas draw」でパララックスデザインを実際に挑戦してみました。
海外のアプリなので、操作は調べながらになりますが、素材があれば15分-30分程度で使えました。
パララックスデザインを使って作成した動画
▼その他参考になるパララックスデザインの動画
Give A Hand — AI
②クレイモーフィズム
クレイ(粘土)のようなマットな質感に、膨らんだ丸みのあるデザインです。
以前流行っていた、ニューモフィズムとの違いとしては、クレイモーフィズムは、背景の上にプカプカ浮かんだようなデザインになります。XDでもシャドウを調整するだけで簡単に作成できました。
クレイモーフィズムを使って作成したデザイン
▼その他参考になるサイト
Plink - Create payment links and send them to your clients
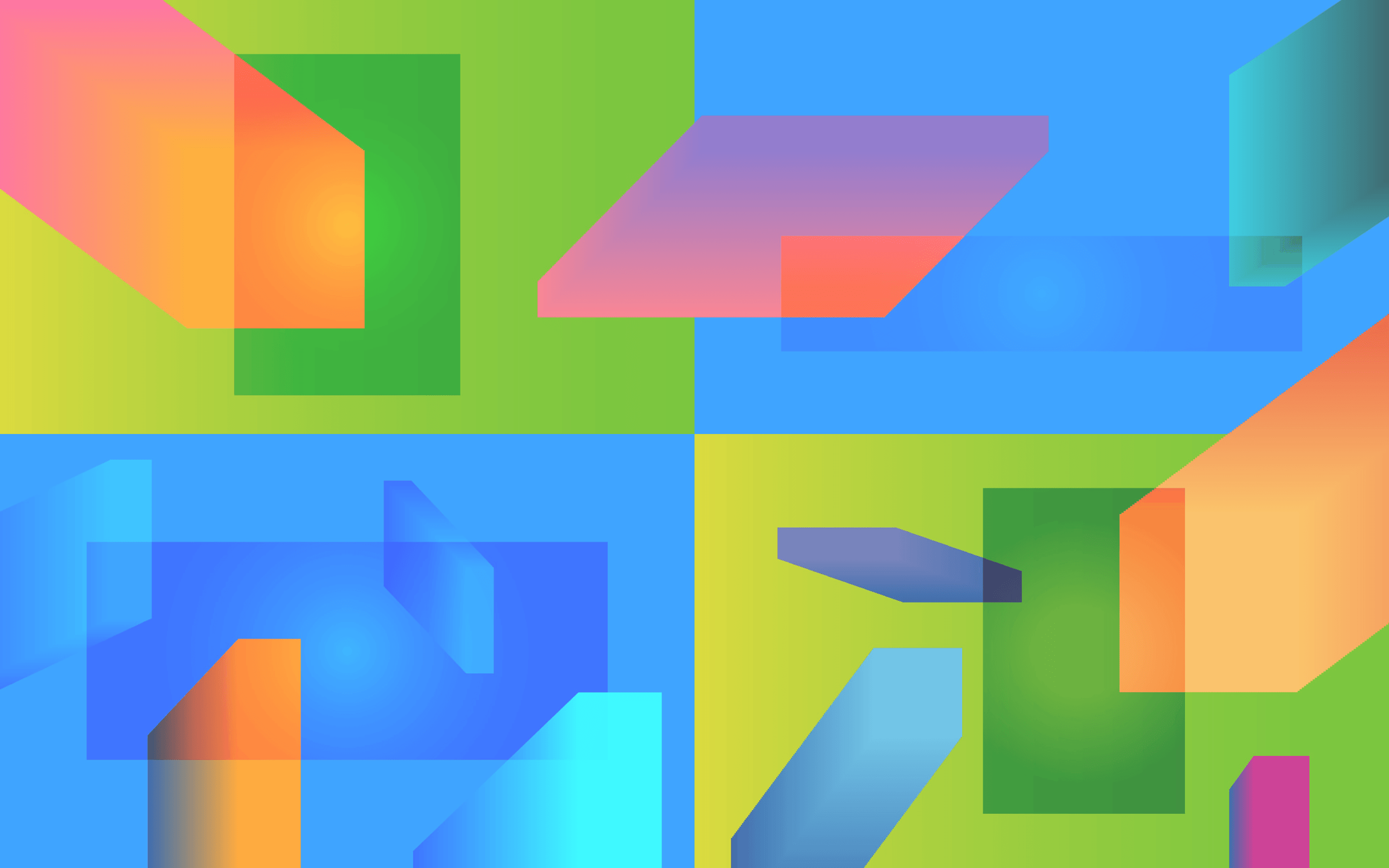
③粒状の素材感あるデザイン
イラストや、グラデーションなどでただ単純に色を載せるだけでなく、粒状感(ざらざらとした質感)のあるデザインです。レトロな雰囲気を感じられつつ、モダンな印象を持たせることができます。
以前、デフィデの新卒向け採用サイトを作成したときも、イラストや背景に質感を入れて作成しました。質感を入れるだけで、少しだけやわらかくなり情緒的な印象をつくりやすいです。
まとめ
調査をしていて、ユーザーを飽きさせない点や、ブランドイメージの強化を図り、伝えたい内容をよりイメージしやすくなるようなモノが多いように思います。
表現幅が広がれば、もともと興味なかった人でもちょっと特徴があるだけで、「あれだ」と思い出すきっかけになるかもしれないですね。
私も「伝わる×記憶に残る」も意識して制作していきたいです。